
Team Prosple
This guide runs through four simple steps to embed a badge or any HTML feature onto your site!

1. Copy the HTML embed code for your badge.

Embedded code is a link to an image that is stored on an external site, it usually looks like this:
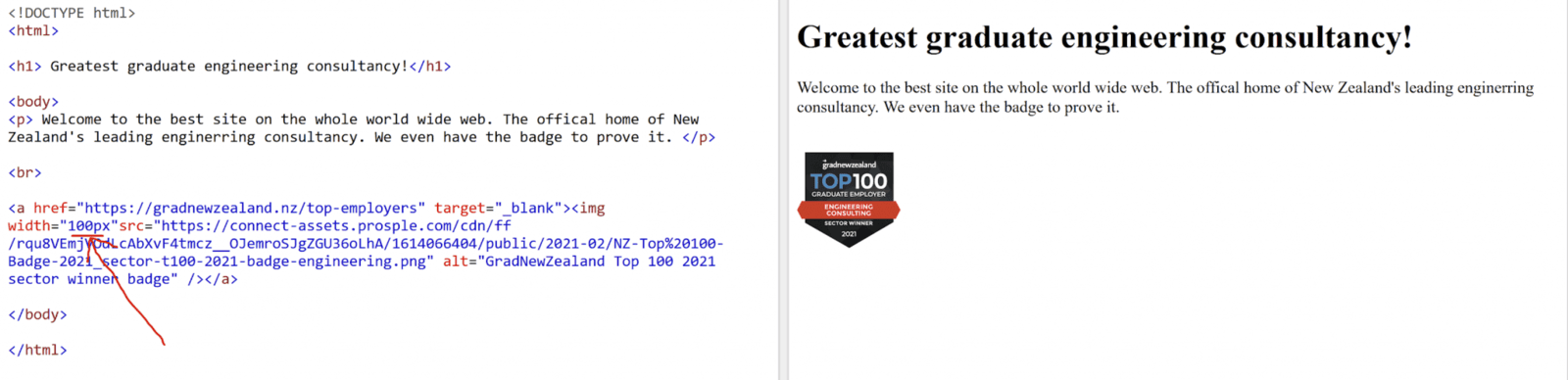
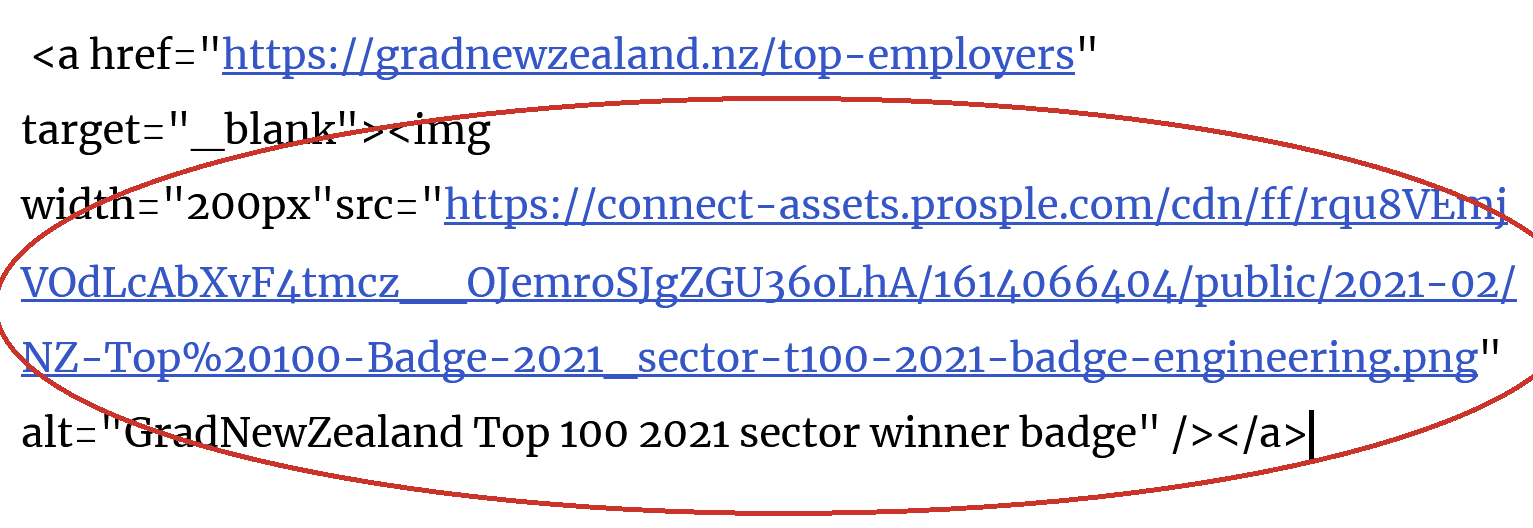
<a href="https://gradnewzealand.nz/top-employers" target="_blank" data-wpel-link="external" rel="external noopener noreferrer"><img width="200px"src="https://connect-assets.prosple.com/cdn/ff/rqu8VEmjVOdLcAbXvF4tmcz
__OJemroSJgZGU36oLhA/1614066404/public/2021-02/NZ-Top%20100-Badge-2021_sector-t100-2021-badge-engineering.png" alt="GradNewZealand Top 100 2021 sector winner badge" /></a>

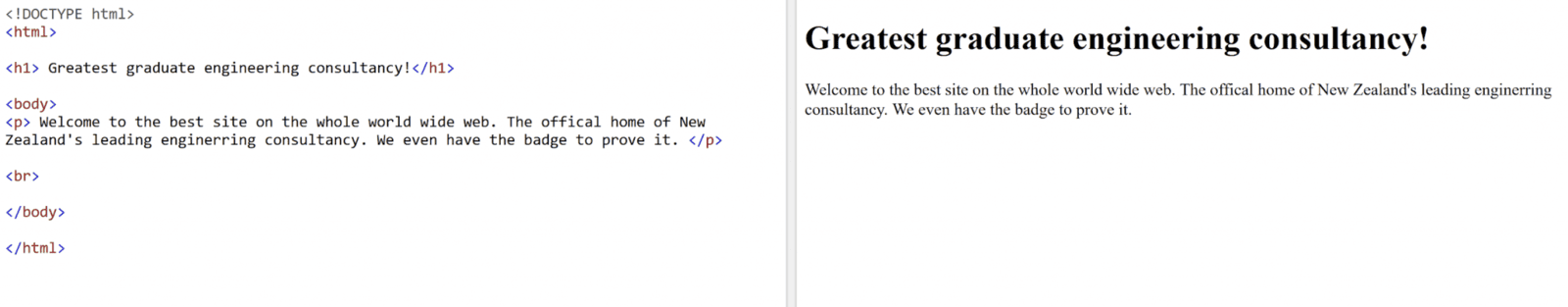
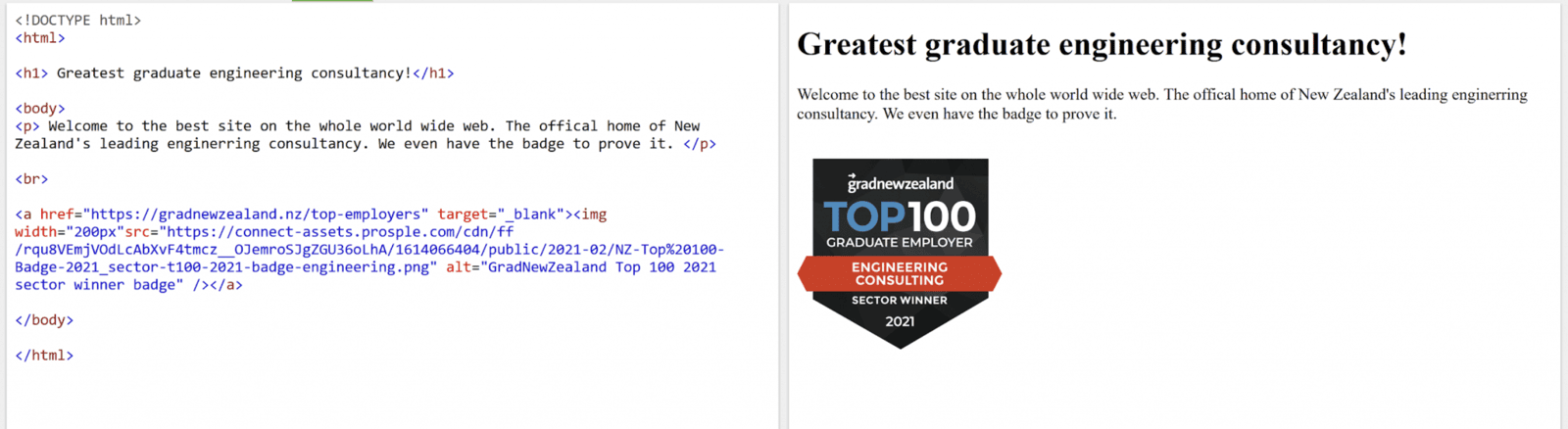
4. Paste the embed code into your HTML viewer window in the page where you want the embedded image to show.

Bonus tips:
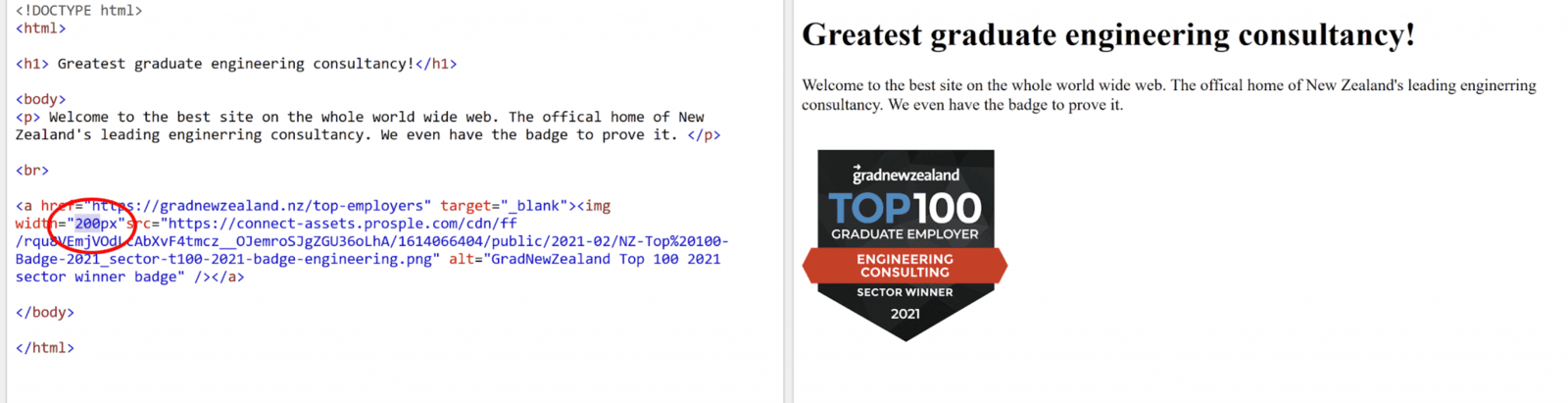
- You can adjust the size of the image by changing the value in the “width” section of the embed code.
- You may use an online HTML viewer to test out your embed code. Paste the code we mentioned earlier and play around with the size values to see how it would look on your site


You can use embedded images anywhere you like! Let’s say you want to put your badge into your email signature.
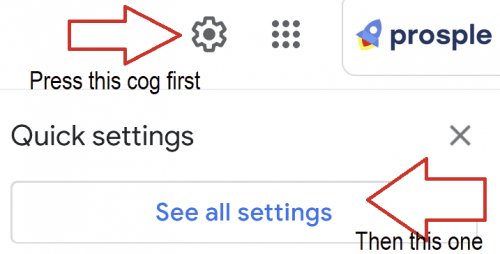
Just navigate to the signature section of your email. For most email clients, this will involve digging into the setting area.

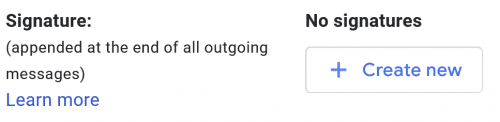
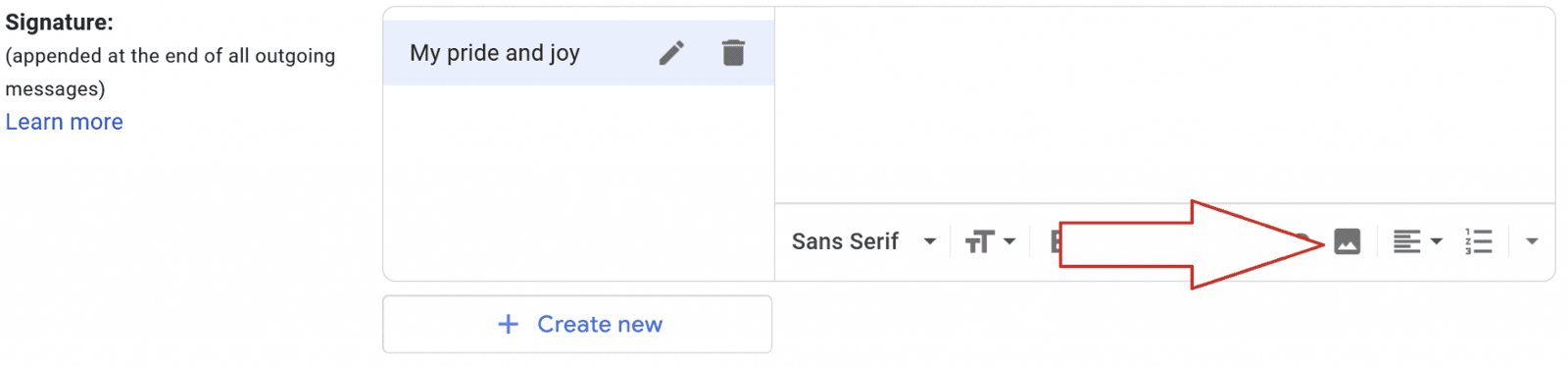
Scroll down until you see “Signatures”

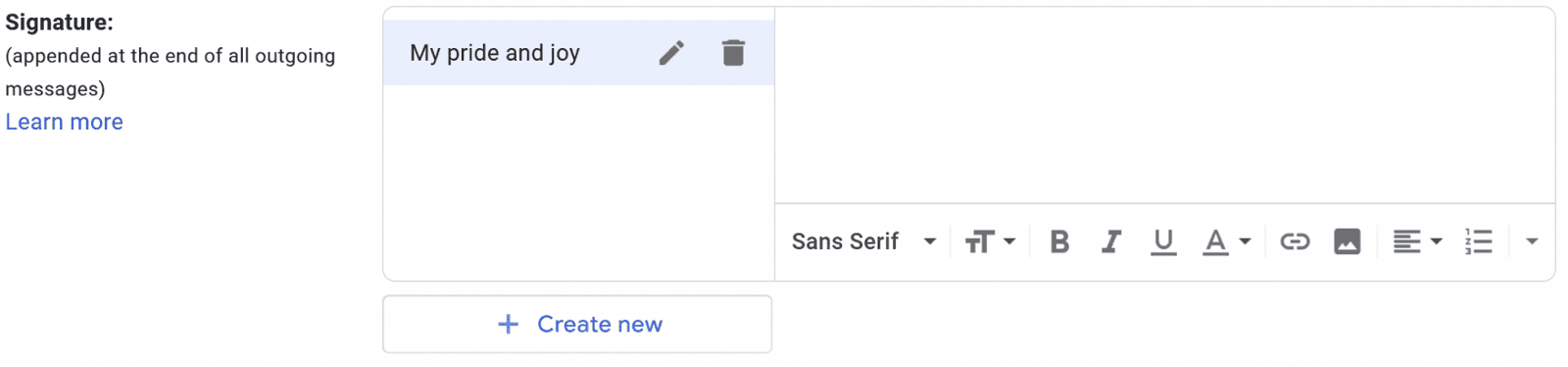
Create a new one and name it.

Then press the photo icon.

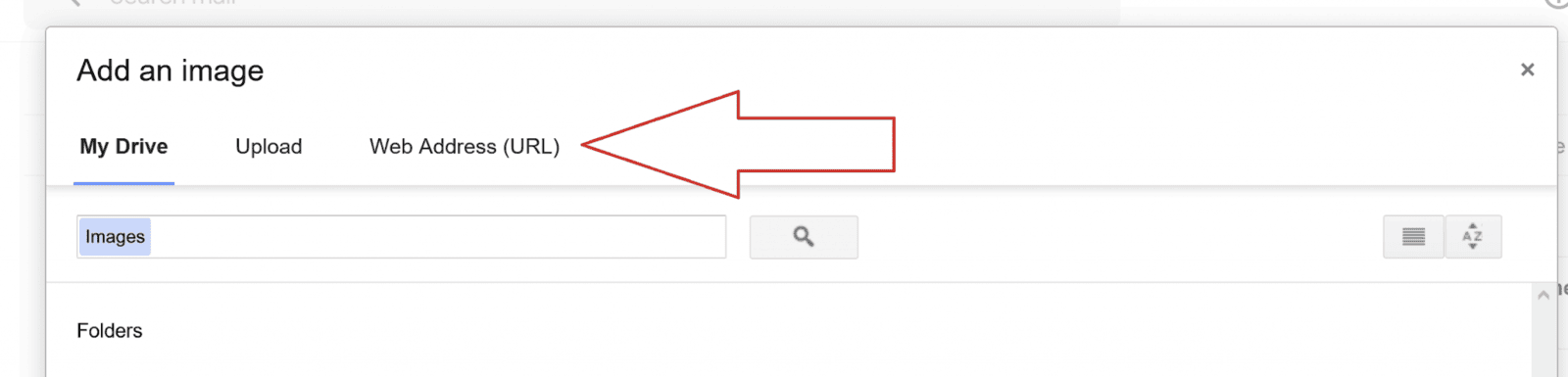
In the pop-up, select: Web Address (URL).

Now, instead of pasting the entire code from the embed image, just take the link to the image. This is all the writing after “src”.

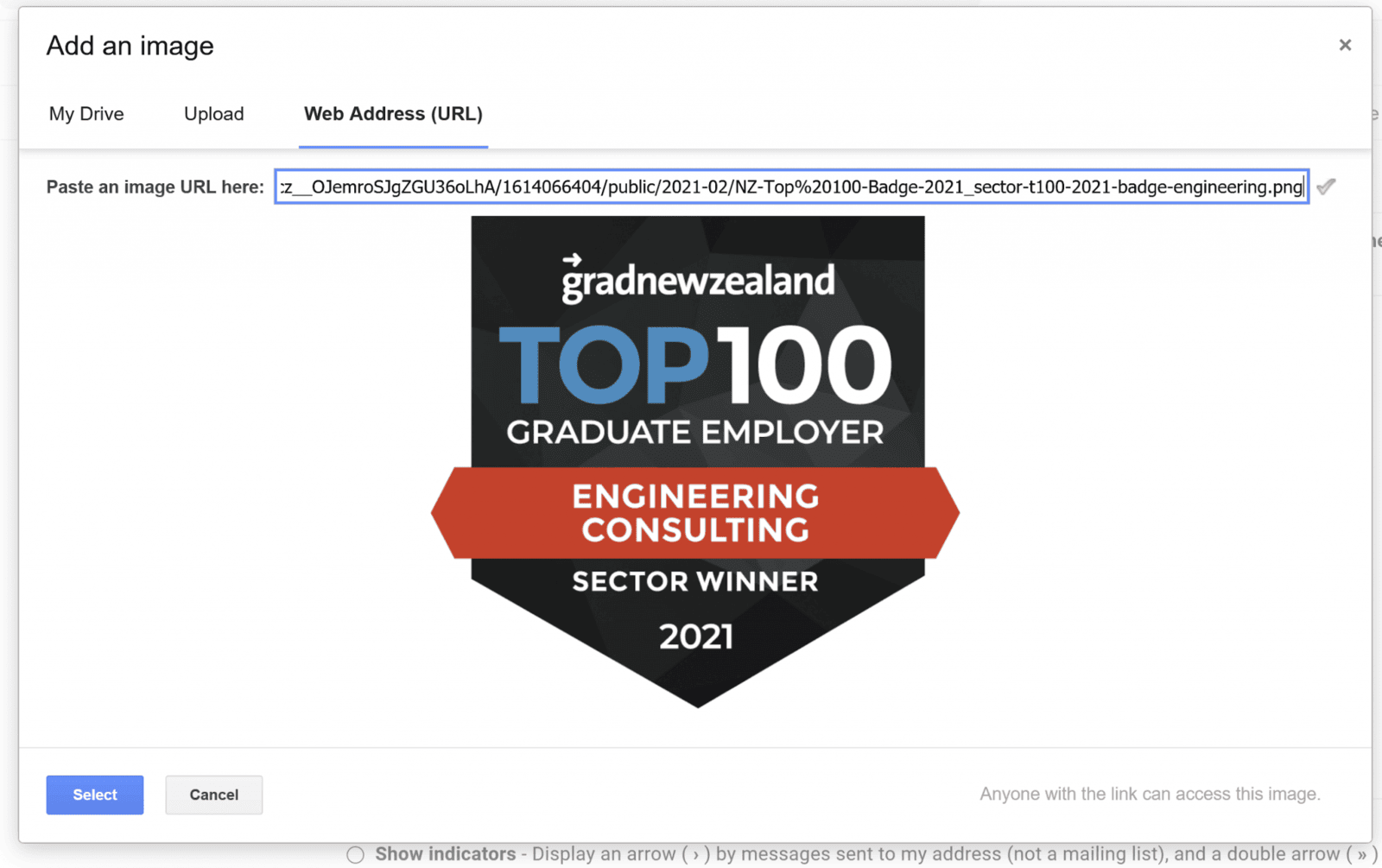
Just copy the second set of blue writing and paste it into the image URL section.

Press select and you are done!
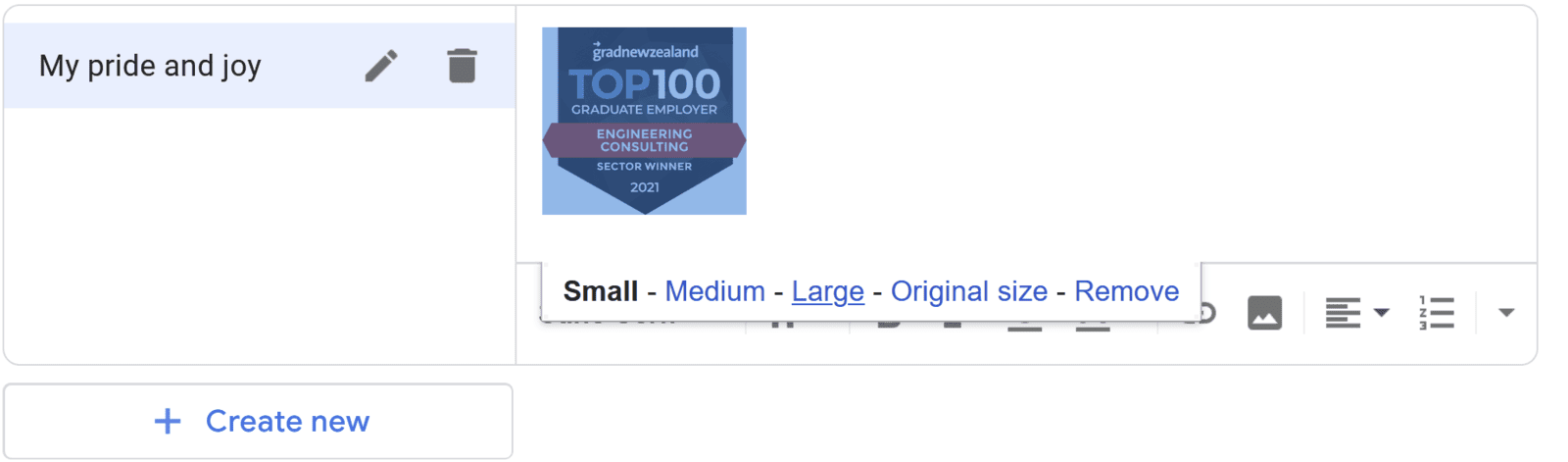
If you want to adjust the size of the image, just click on it in your email client and select the option you prefer.